A RD Soluções é uma empresa de tecnologia que está com um departamento específico para criação de UI/UX Design para aplicativos móveis.
Nosso foco é a criação e concepção de recursos do Design para o desenvolvimento do layout e usabilidade de aplicativos Android, iOS e Híbrido. Temos as soluções em Design para tornar seu aplicativo auto-explicativo com uma melhor satisfação para o usuário.
Criamos soluções excepcionais em UI/UX Design para sua empresa ou startup com uma experiência mais intuitiva para o usuário.
Diferencial

DESIGN CENTRADO NO USUÁRIO
Desenvolvemos processo no qual as necessidades, desejos e as limitações dos usuários finais recebem grande atenção por meio da empatia em cada etapa do processo de design.

SEMIÓTICA E GESTALT
Adotamos a semiótica como estudo dos signos e da semiose e, princípios da Gestalt como equilíbrio, proporção visual, domínio da cor, organização, elementos que compõem a receita para um projeto de design eficaz para seu aplicativo.

SOFTWARE DE ÚLTIMA GERAÇÃO
Projetamos as interfaces do projeto no Figma com base no Design System, onde o cliente/desenvolvedor terá acesso a Guideline com todas as diretrizes do projeto, como a paleta de cores, a tipografia, os espaçamentos dos elementos e todos os assets em suas respectivas densidades.
Sobre nós

Projetos
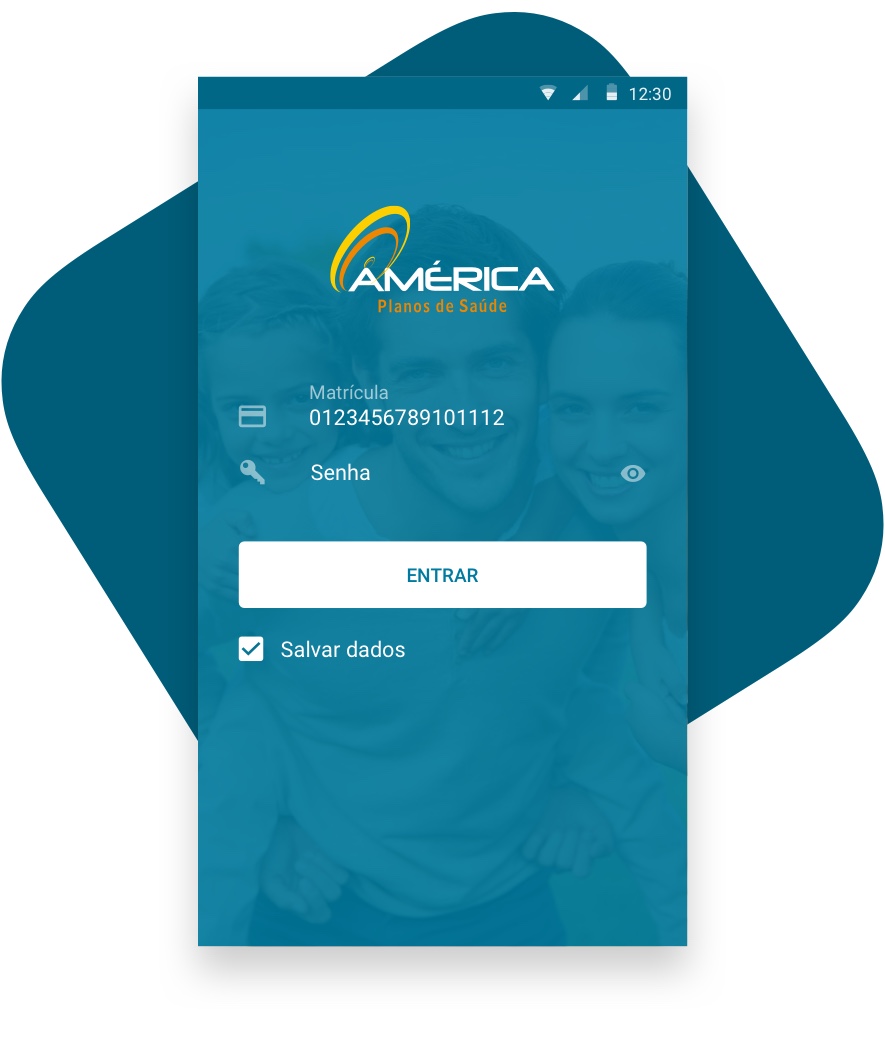
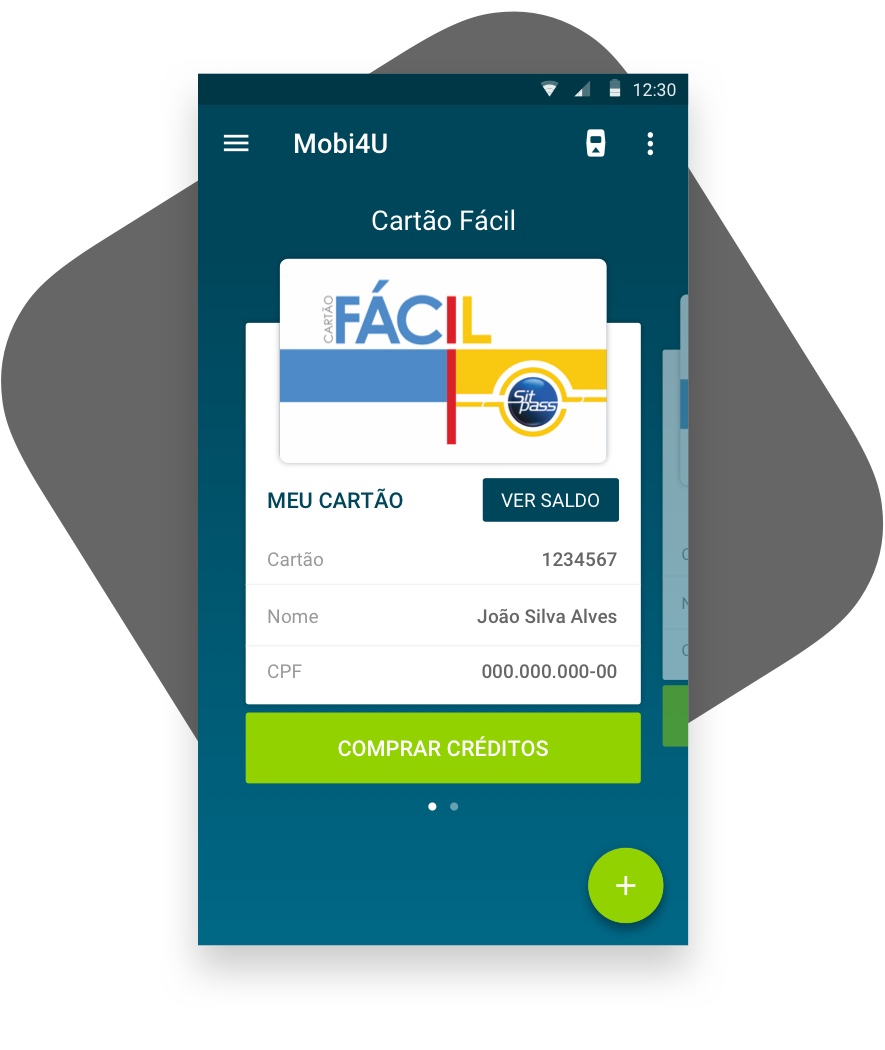
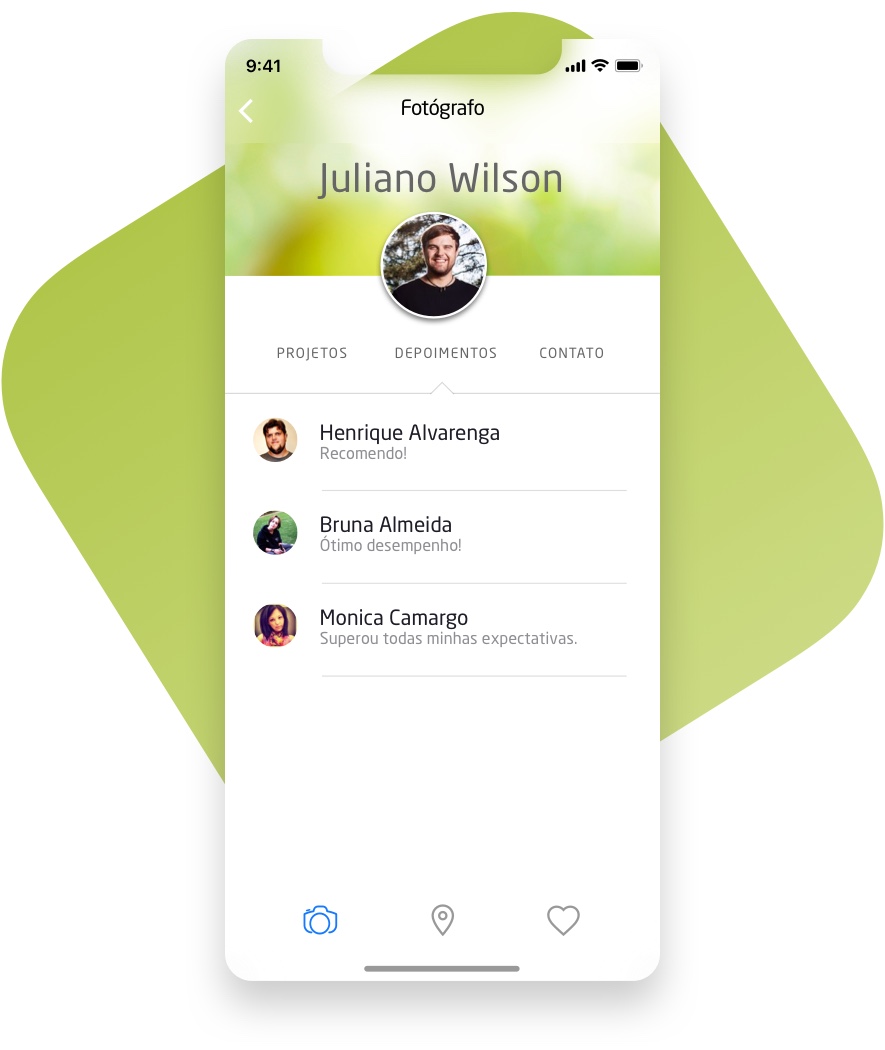
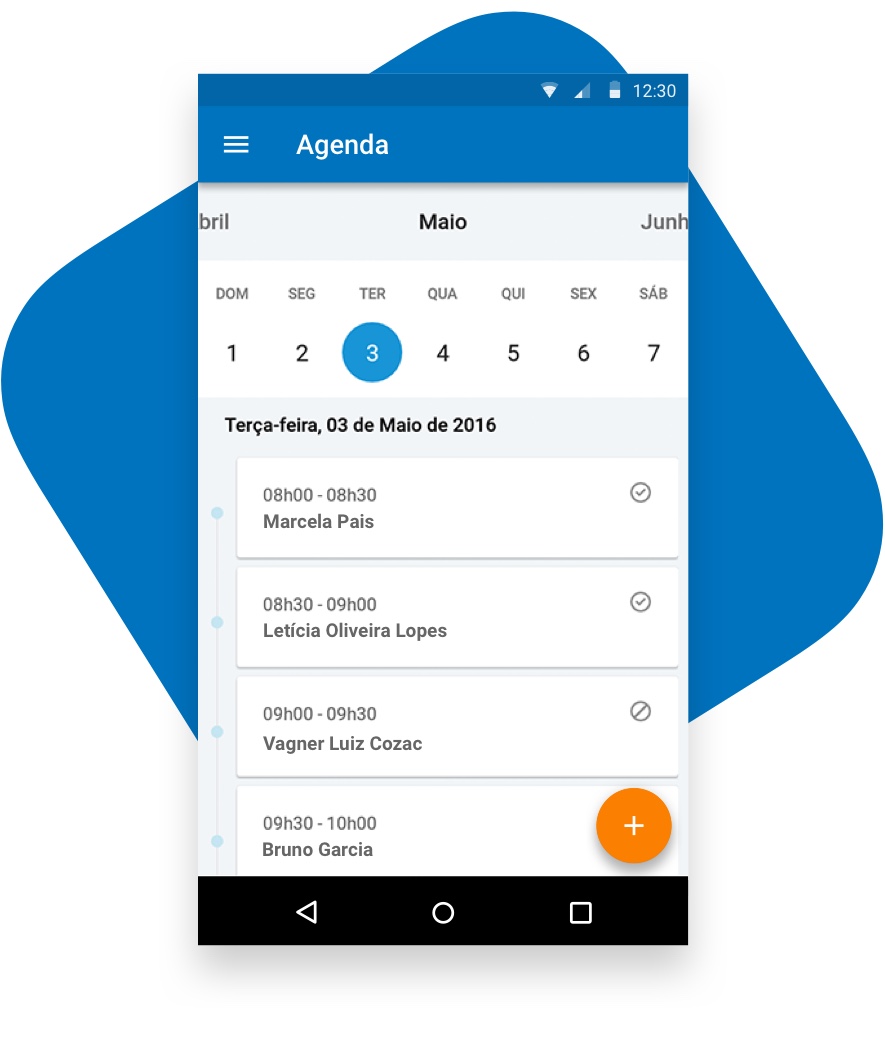
Saúde Agora
Concepção do UI/UX Design e do Front-end híbrido do aplicativo Saúde Agora em Ionic seguindo as diretrizes do Material Design do Google.
Softwares utilizados: Sketch para wireframe e layout de alta fidelidade, Zeplin para comunicação das diretrizes da guideline do projeto e Invision para prototipação.
1283
Telas projetadas
64
Projetos
48
Clientes